Template literals en tus test para mejorar la legibilidad y rapidez al escribirlos
Seguramente en muchos de tus test se repite la tónica de probar ciertos valores como null, undefined, arrays vacíos [], valores falsy y cosas así.
Al menos yo sí lo hago porque trabajo mucho con mapeadores de contenido de la API al modelo de la vista.
En ellos solía hacer esto:
test("should return an empty array when passes a null value", () => {
expect(mapFormatsApiToVm(null)).toEqual([])
})
test("should return an empty array when passes an undefined value", () => {
expect(mapFormatsApiToVm(undefined)).toEqual([])
})
test("should return an empty array when passes an empty array", () => {
expect(mapFormatsApiToVm([])).toEqual([])
})
A lo mejor probar estos casos uno a uno no te parecen complicados ni te molesta repetirlos una y otra vez, pero... ¿qué tal si probamos con un validador de URLs? Entonces ya sí empieza a ser un tostón porque son muchos casos a comprobar.
Jest tiene una característica que puede ayudarte a realizar tests mucho más rápido y se llama each
En este tuit te mostré cómo usarla rápidamente 👇 mobile.twitter.com/lissetteibnz/status/1362..
Pero lo que te quiero mostrar hoy creo que te ayudará mucho más.
Continuando con nuestro test de URL válida, vamos a probar una serie de casos:
null
undefined
""
"https://www.example.com"
"http://www.example.com"
"www.example.com"
"example.com"
"http://blog.example.com"
"http://www.example.com/product"
"http://www.example.com/products?id=1&page=2"
"http://www.example.com#up"
"http://255.255.255.255"
"255.255.255.255"
"http://www.site.com:8008"
"http://invalid.com/perl.cgi?key= | http://web-site.com/cgi-bin/perl.cgi?key1=value1&key2"
Pues bien, en vez de escribir los test agrupando por su resultado y utilizar each con ellos, vamos a utilizar each pero pasando como argumento nuestra tabla de casos.
const casesTable = [
[false, null],
[false, undefined],
[false, ""],
[false, "http://invalid.com/perl.cgi?key= | http://web-site.com/cgi-bin/perl.cgi?key1=value1&key2"],
[true, "https://www.example.com"],
[true, "http://www.example.com"],
[true, "www.example.com"],
[true, "example.com"],
[true, "http://blog.example.com"],
[true, "http://www.example.com/product"],
[true, "http://www.example.com/products?id=1&page=2"],
[true, "http://www.example.com#up"],
[true, "http://255.255.255.255"],
[true, "255.255.255.255"],
[true, "http://www.site.com:8008"],
]
Lo que hemos hecho es crear un array donde cada item es otro array en el que el primer valor es el resultado esperado y el segundo valor el caso a testar.
Esta tabla será la que alimente el método each de nuestro test.
Seguidamente, vamos a escribir el texto del test y aprovechando la funcionalidad de template literals vamos a escapar el primer y segundo argumento en formato pretty (con este formato veremos cómo valores como el string vacío nos lo muestra así "" en vez de aparecer un hueco en el texto).
const casesTable = [
[false, null],
[false, undefined],
[false, ""],
[
false,
"http://invalid.com/perl.cgi?key= | http://web-site.com/cgi-bin/perl.cgi?key1=value1&key2",
],
[true, "https://www.example.com"],
[true, "http://www.example.com"],
[true, "www.example.com"],
[true, "example.com"],
[true, "http://blog.example.com"],
[true, "http://www.example.com/product"],
[true, "http://www.example.com/products?id=1&page=2"],
[true, "http://www.example.com#up"],
[true, "http://255.255.255.255"],
[true, "255.255.255.255"],
[true, "http://www.site.com:8008"],
];
test.each(casesTable)("should return %p when passes %p value", () => {
});
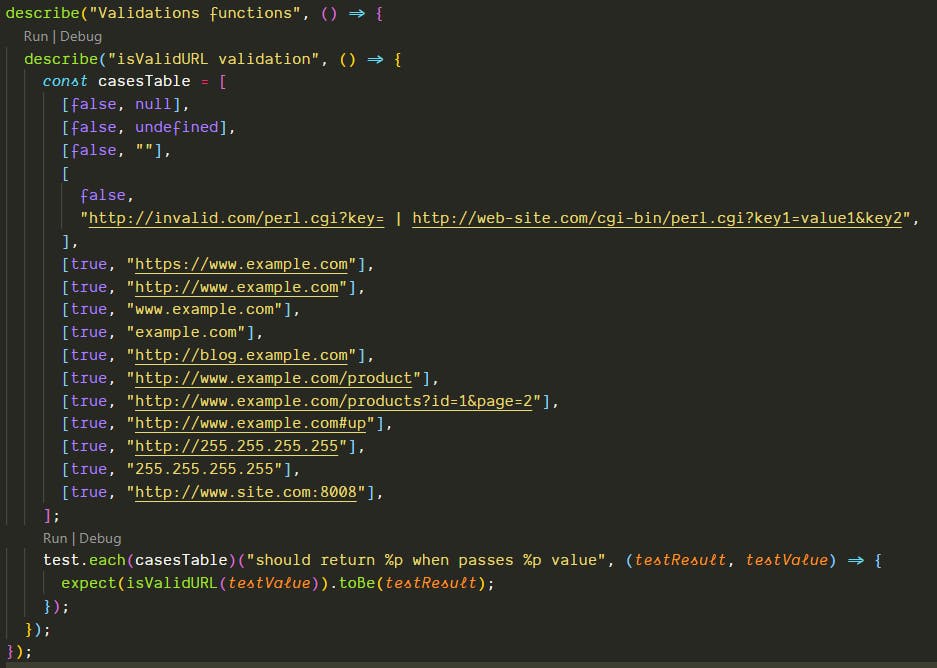
Y por último, recibiremos los parámetros para usarlos en nuestro test en el mismo orden definido en la tabla:
const casesTable = [
[false, null],
[false, undefined],
[false, ""],
[
false,
"http://invalid.com/perl.cgi?key= | http://web-site.com/cgi-bin/perl.cgi?key1=value1&key2",
],
[true, "https://www.example.com"],
[true, "http://www.example.com"],
[true, "www.example.com"],
[true, "example.com"],
[true, "http://blog.example.com"],
[true, "http://www.example.com/product"],
[true, "http://www.example.com/products?id=1&page=2"],
[true, "http://www.example.com#up"],
[true, "http://255.255.255.255"],
[true, "255.255.255.255"],
[true, "http://www.site.com:8008"],
];
test.each(casesTable)("should return %p when passes %p value", (testResult, testValue) => {
expect(isValidURL(testValue)).toBe(testResult);
});
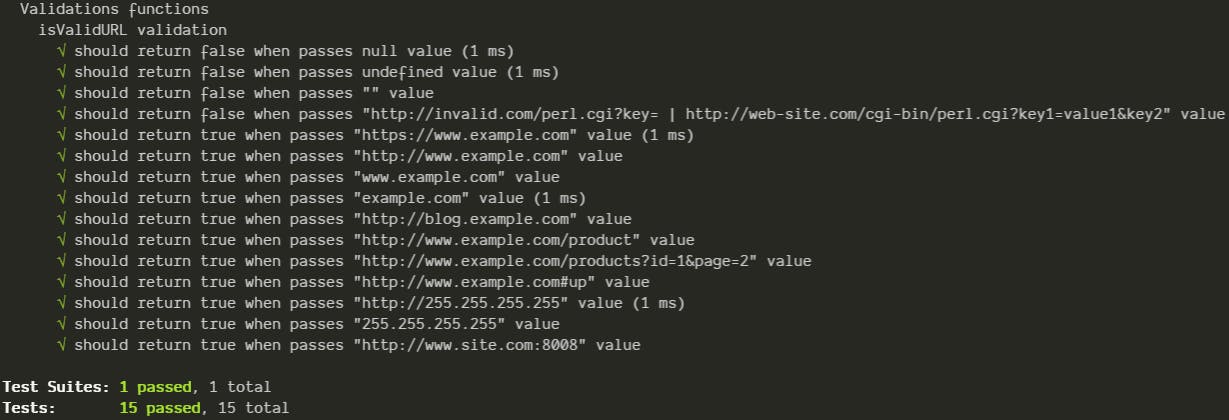
Y lo mejor de todo el resultado de nuestros test en la consola 😊


¿Qué te ha parecido? Espero que te resulte útil 😁
Te animo a revisar la documentación completa porque al igual que usar los template literals y las tablas en la descripción de los tests, lo puedes hacer en los describe, así que a volar tu imaginación.
